Le Rapid Design évolue !
Chers blogueurs,
Il y a quelques mois nous vous avions demandé votre avis sur l'outil de personnalisation de design, le Rapid Design. Certains le trouvaient incomplet, d'autres trop compliqué et nous l'avons donc amélioré en tenant compte de vos retours.
De nouvelles zones personnalisables
Désormais, vous pouvez personnaliser :
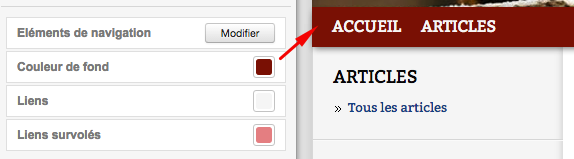
Les couleurs de la barre de navigation, du menu latéral, du contenu et du pied de page |
|
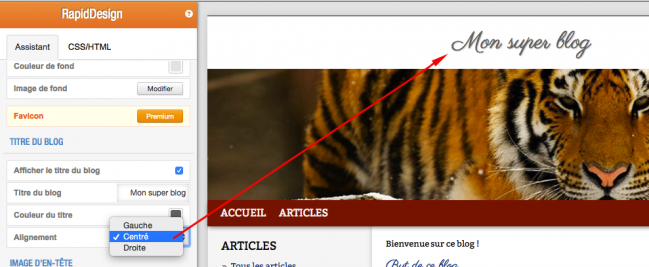
| L'alignement du titre (notamment pour le centrer) | |
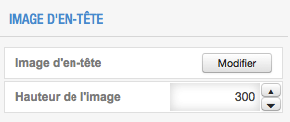
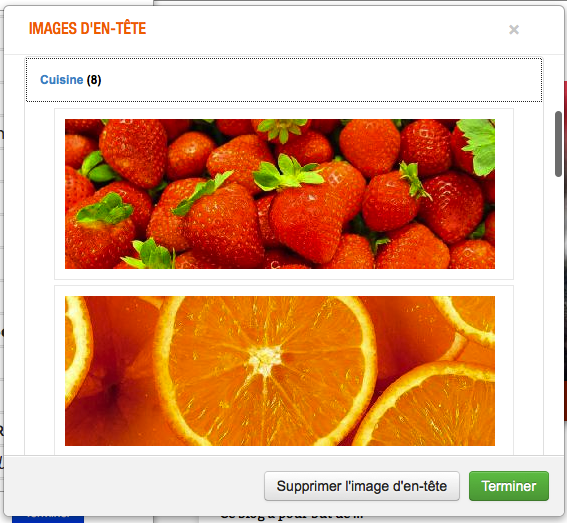
| La hauteur de l'image d'en-tête |
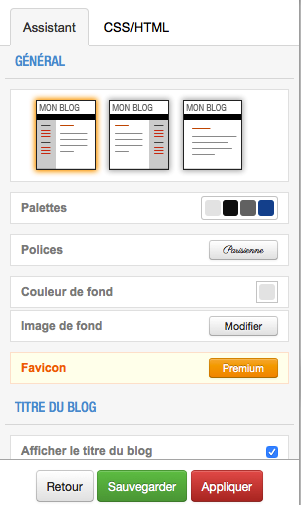
Une organisation plus logique dans le menu
Plus de fonctionnalités pour les blogs en offre gratuite
Nous avons également décidé d'offrir des fonctionnalités aux blogs gratuits, notamment :
 |
 |
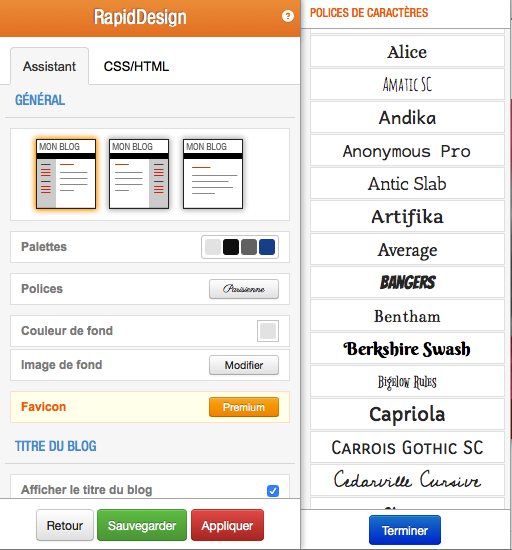
| Un choix parmi plus de 30 jeux de polices de caractères | Un choix parmi plus de 50 images d'en-tête |
Nous espérons que ces améliorations vous aideront à créer un superbe design pour votre blog !
Pour accéder au Rapid Design, rendez-vous dans votre espace de gestion : VOTRE BLOG > Design du blog.
Pour en savoir plus sur cet outil, consultez notre guide complet : Guide : Comment personnaliser son blog ?
Si vous avez des questions ou des remarques, n'hésitez pas à venir participer sur le forum.
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 530 autres membres