Vos blogs s'adaptent désormais à tous les écrans !
Chers blogueurs,
Depuis quelques semaines, vos blogs ont un design "responsive", c'est à dire que la présentation s'adapte à la taille de l'écran du visiteur.
Ainsi un visiteur qui consultera votre blog depuis un mobile aura un affichage plus épuré afin d'être plus lisible sur un petit écran et plus rapide à charger.
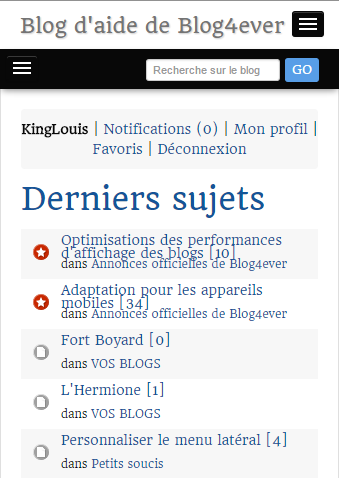
Exemple :
 |
 |
| Affichage sur un écran d'ordinateur | Affichage sur un écran de mobile |
Concrètement, en mode petit écran (mobile) ces changements sont appliqués à la présentation :
- l'image d'en-tête est masquée, seul le titre du blog apparaît
- les menus sont masqués : pour les afficher il faut cliquer sur les icônes avec 3 barres horizontales
- certaines informations secondaires sont masquées
- le contenu est affiché en grand, ce qui évite de devoir zoomer
Grâce à cela, vos visiteurs pourront plus facilement consulter votre blog et y participer.
Cela devrait également être bénéfique pour le référencement de votre blog dans Google car à partir du 21 avril, le fait d'avoir un blog "mobile friendly" (un autre nom pour le "responsive") sera un critère de classement. (en savoir plus)
Ce changement a été appliqué de manière automatique sur tous les blogs depuis le 23 Mars dernier.
Si vous avez personnalisé votre design avec le MasterDesign, une manipulation est toutefois nécessaire.
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 512 autres membres
