Comment personnaliser le design de son blog ?
Chers blogueurs,
Cet article a pour but de synthétiser les différentes méthodes qui sont à votre disposition pour personnaliser votre blog.
Pour les débutants : le RapidDesign
(anciennement DizPerso)
Le RapidDesign permet de personnaliser le design de son blog en quelques clics.
Il est tout à fait accessible aux débutants.
Concrètement cela permet notamment de modifier :
- le titre du blog
- l'image d'entête du blog
- les couleurs, en choisissant parmi des palettes,
- la police de caractère des textes
- la disposition du menu
- et bien d'autres !
Pour un tour d'horizon complet, consultez le guide :
- Comment personnaliser son blog ? (pour les débutants)
- Comment personnaliser l’image d’en-tête de son blog ?
Voici quelques exemples de blogs personnalisés grâce au RapidDesign :
 |
 |
 |
| Patio’nnément cuisine | Ligne de traine Crimbars | Les Chroniques d’Alandum |
| Personnalisation sommaire : image d'en-tête et de arrière plan | Image d'en-tête composée de plusieurs photos | Image d'en-tête bien assortie à la palette de couleurs choisie |
Pour aller un peu plus loin dans la personnalisation tout en restant dans le cadre très simple du RapidDesign, vous pouvez utiliser des bouts de code appelés "CSS". Ils permettent une personnalisation plus fine de certaines sections de la page (ex : les titres des blocs dans le menu latéral, la taille du texte dans le contenu...).
Pour en savoir plus, consultez les guides :
- Comment personnaliser encore plus le design de son blog grâce au CSS ?
- Codes CSS pour décorer son blog
Voici également des exemples de blogs qui utilisent du code CSS personnalisé avec le RapidDesign :
 |
 |
 |
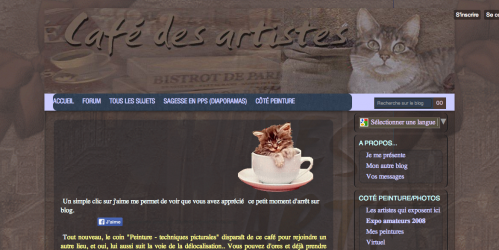
| Anny-Créations | Les Cartines | Café des artistes |
Pour les confirmés : le MasterDesign
(anciennement myDesign)
Si vous souhaitez personnaliser votre blog de manière totale, le MasterDesign est fait pour vous !
Concrètement, cela donne accès :
- au code HTML (qui régit la structure du blog)
- au code CSS de base (qui régit le style).
Pour comparer, le RapidDesign permet de personnaliser une quinzaine d'aspects alors que le MasterDesign n'est pas limité.
En contre-partie, il vous faudra apprendre à maîtriser le code HTML et le code CSS (de nombreux tutoriaux les expliquent sur Internet).
Grâce au MasterDesign, vous pourrez également utiliser un modèle graphique trouvé sur Internet pour remplacer le design actuel de votre blog.
Pour en savoir plus sur le MasterDesign :
- Comment personnaliser totalement son blog avec le MasterDesign ?
- Intégrer un modèle graphique personnalisé
Dans tous les cas, faîtes toujours des sauvegardes régulières de votre code HTML et CSS.
Voici quelques exemples de blogs personnalisés grâce au MasterDesign :
 |
 |
 |
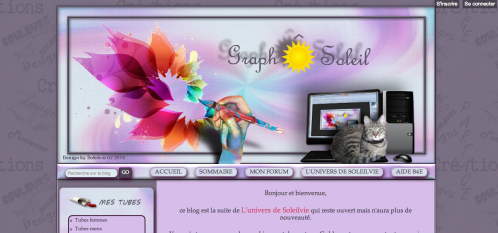
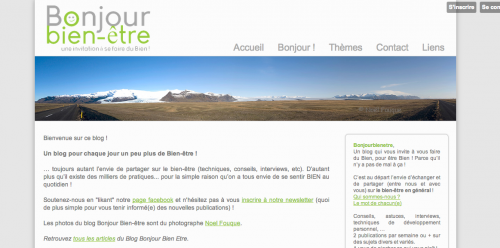
| Graphosoleil | Carton Marie | Bonjour Bien-être |
| Personnalisation globale avancée | Rajout d'une colonne à droite | Menu en haut de l'image d'en-tête |
Le MasterDesign est disponible à partir de l' offre Lite.
Inscrivez-vous au blog
Soyez prévenu par email des prochaines mises à jour
Rejoignez les 531 autres membres
